
Auto On Page Load Popup Joomla
Key Features of Auto onPageLoad Popup. Responsive Extension. Can popup any module on page load. Option to set delay in time of the popup (in milliseconds) Option to set time to close the popup automatically (in milliseconds) Loads once per user in a page; Define number of days for the cookie to delete. Set height and width of the popup box; HTML text can be used. Insert Videos, iframes, images and text contents into the Popup.
Introduction
Use Simple PopUp to show a message, as a image gallery, add any content to it from the Joomla Article editor.
Pop-it up on page load (or not), pop-up only once for each user using cookies, add links through the Article as well. No need for menu items to pop-up the box! (version 1.1 only, see below).
PopUp anything on your site!
PDF's, Youtube, image gallery, articles and more..
Simple PopUp will let you add a FancyBox Pop-up on any page. The message is written in the Article as 'hidden' text or you can type it in to a Custom HTML Module and set the module option to 'Prepare content' (see demo here: http://wasen.net/index.php/login). In both cases you just add the popup brackets {simplepopup} around the text/images.
It will use the styling you give it when creating it in the Article complete with text styling, images, lines and/or tables regardless if you use the Custom HTML module or inside an article.
How to use:
1) Install the plugin package.
2) Enable it in the PlugIn Manager!
3) In any article add the popup brackets {simplepopup}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
NEWS: Version 2.1 released! 2015-07-02
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
All the features from 2.0 (of course) and a few bug fixes and the following new features:
Open after a delay. Simply add 'delayopen=3000' to wait 3 seconds (in milliseconds) to open the popup.
Auto-close after a delay. Add 'delayclose=10000' for closing the popup box after 10 seconds automatically.
Open i iFrame. You can now load any external content into an iFrame. The property 'boxstyle' can now be set to 'iframe' and then you give the URL in the 'url' property, e.g.:
{ simplepopup name='popJPG' boxstyle='iframe' url='images/headers/blue-flower.jpg' popup='false' }hidden{ /simplepopup }
- Open PDF in PDF Viewer (pdfjs). Set 'boxstyle=pdf' and a URL to point to the PDF file to open it in a viewer:
{ simplepopup name='popPDF' boxstyle='iframe' url='http://wasen.net/downloads/Simple_PopUp.pdf' popup='false' autodimensions='true' }hidden{ /simplepopup }
For iFrame you can also specify the mime type to make sure the browser behaves as expected, e.g. mime='application/pdf'
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
VERSION 2.0:
Tons of new stuff packed into this one!
The most exciting is that I have added support for Youtube videos and put in a lot more flexibility into the settings through a bunch of new parameters.
Den unge werthers lidande pdf file. Here is a list of all the added parameters: name, textalign, width, height, autodimensions, scrolling, cookie, popup, link, url, gallery, cssclass, articleid, title, titleposition, hideonoverlayclick, hideoncontentclick, closebutton, transitionin/transitionout, speedin/speedout, overlayshow, overlayopacity, overlaycolor, video, autoplay
See the users guide for version 2.0 for a more detailed explanation.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
VERSION 1.1:
I am quite excited about my new version..
Features:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
If you use Simple PopUp, please post a rating and a review at the Joomla! Extensions Directory.
Take care!
Regards,
Anders
Simple Pop-Up
This extension does NOT implement the Joomla! Update System
Write a review
This extension does not automatically provide information about new versions in Joomla! Update Manager.
In this case, you have to manually check the developer site to download and install new versions with new features, enhancements, security or bug fixes.
One of our customers asked how to load a popup that automatically opens after a page loads. Our 'Shack Toolbox' Joomla extension is the best tool to do the job.
In this short tutorial we'll explain how to open a popup on a page load using 'Shack Toolbox'.
Step #1. Install Shack Toolbox
- Install Shack Toolbox as explained here.
Step# 2. Create a new Shack Toolbox instance
- Go to Extensions > Modules > Add new
- Choose 'Shack Toolbox'
- Choose the 'debug' position, if available
- Assign the module to the pages where you want it to display the popup through 'Menu assignment' tab
- Choose the type of content you want to display (e.g. Article, Facebook page, Custom HTML, etc.)
Step #3. Location and effects
- In the 'Location and effects' tab, choose these options:
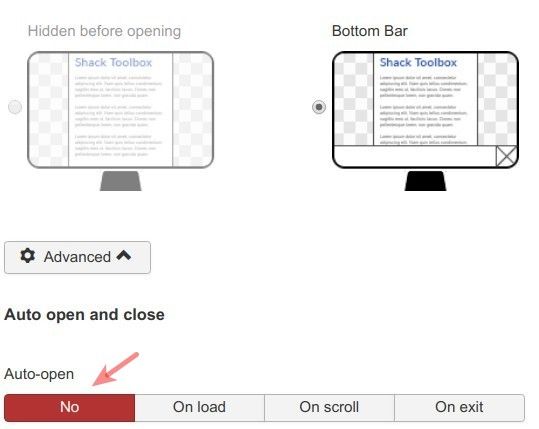
- Before opening: hidden
- After opening: Lightbox - Fade-in
Step #4. Enable on page load
- Go back to the 'Before opening' section.
- Click on the 'Advanced' button to reveal extra settings. Then set 'Auto-open' to the 'On load' option.
Below you'll have options to set more settings, such as auto-open delay, counter storage, etc.
Tip: if you want the popup to open always in every page load, set 'Auto-open count' as 0.
Step #5. Check the end result
- Preview the end result in frontend. After the page loads, the popup should come up.
What's Next?
Save $1000's when you sign up to the Everything Club today! You' ll get access to all our extensions, templates, and Joomla training.
Download suara walet.